I libri elettronici presentano pregi inequivocabili (trasportabilità, esperienza di lettura gradevole, capacità di adattarsi al formato fisico del display dei vari readers …), ma male si prestano a certe tipologie di libri, nei quali le immagini hanno funzione primaria. Mi riferisco a certi libri illustrati, comics, libri di cucina, album fotografici o ancora diari di viaggio, libri di fiabe per bambini, etc … tutti quei volumi insomma che parlano principalmente per immagini e nei quali il testo è poco e fa sostanzialmente da cornice alla parte Illustrata.
Per tutti questi esempi una distribuzione sotto forma di eBook classico sarebbe riduttiva, l’esperienza di lettura ‘deprimente’ e la ‘bellezza’ che le immagini devono trasmettere verrebbe meno.
Con l’occhio rivolto a questa esigenza, Apple congiuntamente al sistema operativo iOS 4.0 e alla release 1.2 di iBooks ha introdotto recentemente la possibilità di creare e leggere eBook ‘a layout fisso’. Si tratta di un formato fruibile solo dagli iDevice di casa Apple e che salve poche eccezioni non vengono letti correttamente dai readers di altre marche. Con questa lezione, non voglio entrare nel merito degli standard, dei diritti, dei DRM, etc. L’argomento sarebbe interessantissimo, e meriterebbe da parte di noi utenti una presa di posizione, o per lo meno di coscienza, rispetto al problema. Certo è che attualmente (giugno 2011) questo formato di Apple rappresenta la forma più avanzata dal punto di vista creativo ed estetico con cui si possa ‘esprimere’ un ePub. Confidiamo che anche gli altri produttori di reader si attrezzino e nel frattempo cerchiamo di capire cosa offre questo formato.
__
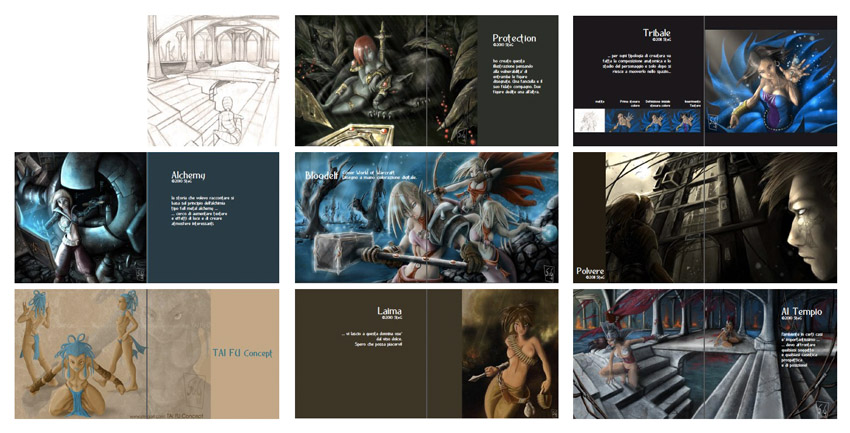
Ho creato questo libro con il ‘prezioso’ aiuto, i suggerimenti e le ‘superbe’ illustrazioni di Stefania (Stefania Guarnati aka SteG). Ho preferito un formato quadro. Mi pareva si adattasse al meglio al tipo di illustrazioni e sfruttasse in modo adeguato le tavole a sviluppo orizzontale. Verificata la disponibilità di Stefania e su quale materiale potessi contare, il primo passaggio è stato l’impaginato in Indesign che mi è servito come sorta di storyboard di partenza.

L’impaginazione dello ‘story’ è avvenuta secondo le impostazioni del DTP classico. Rappresentava comunque un impaginato semplicissimo: foto di fondo a sbordare, qualche fondino a tema rispetto all’immagine relativa e alcuni testi di riferimento a contorno e completamento delle immagini. In pratica un classico esempio di book che risulterebbe penalizzato dalla conversione in ePub secondo gli schemi classici che porterebbero solo a sequenze di immagini e testi senza possibilità di sovrapposizioni; impostazioni valide per altri generi di libri, ma sicuramente non per un libro di illustrazioni come il nostro. E’ in casi come questi che interviene la formattazione ‘fixed layout’ proposta da Apple.
Nei file a layout fisso deve essere presente all’interno della cartella META-INF anche un file che caratterizzi l’ePub e faccia capire al S.O. del reader che si tratta appunto di un eBook fixed layout.
Il file deve chiamarsi com.apple.ibooks.display-options e deve contenere ‘almeno’ queste linee:
<?xml version="1.0" encoding="UTF-8"?>
<display_options>
<platform name="*">
<option name="fixed-layout">true</option>
</platform>
</display_options>
Dove: nella riga <platform name=”*”>, l’asterisco significa che tutte le impostazioni di layout che il sistema troverà in questo ePub saranno valide per qualsiasi device Apple (iPod touch, iPhone, iPad) (asterisco come carattere Jolly)
mentre nella riga <option name=”fixed-layout”>true</option> si sancisce che il layout è fisso.
Passiamo al documento.
Il concetto è semplice: i contenuti non possono ‘scorrere’ da una pagina all’altra, e bisogna quindi definire e ‘congelare’ ogni pagina del libro in un singolo documento XHTML e con dimensioni ben precise. Quali?
La lettura di un ePub su un device può avvenire sostanzialmente in 4 modi: disposizione orizzontale del reader con visione in pagina singola o in doppia pagina e disposizione verticale con le stesse due modalità di visione. E’ tenendo presenti queste 4 possibilità che bisogna progettare le singole pagine del libro.
Lasciando a voi la scelta delle ideali dimensioni del vostro libro (che dipende dal tipo di immagini, dalla tipologia di libro, dall’argomento etc e rispetto al quale consiglio di fare alcune prove…) faccio presenti solo alcuni concetti ovvi:
La migliore esperienza di lettura si ha con disposizione orizzontale del device.
NOTA. Si può ‘forzare’ la lettura all’orientamento orizzontale con l’aggiunta di questa riga di codice al file già visto prima:
Codice:<option name="orientation-lock">landscape-only</option>
Nei book a layout fisso, a differenza degli eBook standard, non è possibile regolare le dimensioni del testo in lettura (anche se è possibile ingrandire la pagina nel complesso); va da sé che scelta della font e della sua dimensione dovranno essere effettuate con criterio.
Diamo i numeri …!?
Facciamo capire innanzitutto al ‘lettore’ che vogliamo ‘leggere’ il libro attraverso una finestra di lettura ben definita nelle sue dimensioni.
Congeliamo l’area di visualizzazione dentro misure ben precise che passiamo al device inserendo all’interno della Head di ogni file XHTML la stringa:
Codice:
<meta name="viewport" content="width=500, height=500"></meta>
e andiamo a definire nel CSS con quelle stesse misure la dimensione della pagina.
body {
width: 500px;
height: 500px;
}
Chiaro no? Abbiamo definito una finestra grande 500 x 500 pixel attraverso la quale rappresenteremo una pagina grande esattamente 500 x 500 pixel. Va da sé che se importiamo un’immagine grande 500 x 500 pixel il matching sarà completo e l’immagine perfettamente centrata all’interno dell’area di visualizzazione e rispetto alla stessa pagina. Ma se l’immagine prende le due pagine?
Supponiamo di sfogliare il libro. Le pagine sono aperte e quindi, tanto per restare alle dimensioni di prima, offrono una visualizzazione di 1000 x 500 pixel. Per definizione di ‘fixed layout’ però le pagine vanno sempre considerate singolarmente e quindi siamo costretti a ‘insegnare’ al reader che un’immagine a doppia pagina deve in realtà essere divisa per metà sulla facciata di sinistra e per l’altra metà su quella di destra. Siccome le coordinate per posizionare l’immagine hanno l’origine nel punto in alto a sinistra di ciascuna pagina, per la pagina di sinistra nessun problema, per quella di destra, bisognerà fare slittare l’immagine verso sinistra di 500 pixel. Chi ha pratica con i programmi di impaginazione, sa esattamente di cosa stiamo parlando.
Le immagini e i testi
Date queste premesse bisognava intervenire sulle dimensioni delle immagini. Dovevo avere tutto il materiale in altezza 500 pixel e massimo in larghezza 1000 pixel. Ho lavorato in Photoshop a 72 dpi con l’inserimento, dove necessario, di fondini che si abbinassero alle foto.
Per quel che riguarda i testi invece, il loro inserimento e formattazione presuppongono la conoscenza dei ‘fondamentali’ sull’uso dei CSS.
Bisogna solo ricordare (ma l’ho già detto?) che il riferimento di formattazione deve essere descritto pagina per pagina.
Questa è la porzione di codice che permette la visualizzazione del testo di pagina 19
<body>… devo affrontare
qualsiasi soggetto
e qualsiasi casistica
prospettica
e di posizione!
SteG
</div> </body>
e questo il relativo posizionamento/caratterizzazione nel CSS:
.page019-current > p { text-align: center; font-family: "yourfont"; (¬)
top: 170px; left: 0px; width: 500px; font-size: 18px; (¬)
line-height: 23px; color: #336666;}
.page019-sign > p { text-align: right; font-family: "yourfont"; (¬)
top: 290px; left: 215px; width: 100px; font-size: 13px; (¬)
line-height: 23px; color: #336666;}
Il risultato è rappresentato in figura:

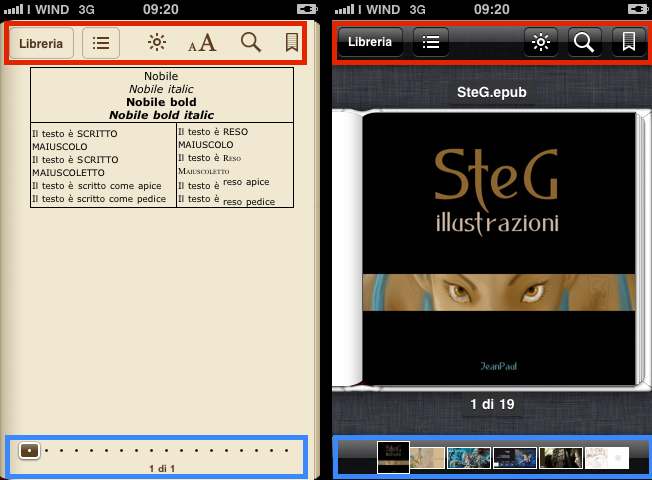
Una differenza sostanziale che presentano i fixed layout eBook riguarda i menu e la navigazione:
I testi non possono più essere ridimensionati quindi sparisce la relativa icona dal menu.
Stiamo parlando di Book illustrati, cambia quindi anche la banda di scorrimento delle pagine con l’assunzione di un look più consono al tipo di libro.
Potete vedere nell’immagine seguente queste due differenze.


 TAKEAWAY comics
TAKEAWAY comics Espressioni Digitali | Sito
Espressioni Digitali | Sito Espressioni Digitali | Blog
Espressioni Digitali | Blog Cronache Letterarie
Cronache Letterarie




22 ottobre 2011 at 12:01
[…] da un punto di vista estetico. Analogamente a quanto fatto da Apple con i suoi Fixed Layout ePubs (link all’articolo e esempio) e implementato nella recentissima versione attuale di […]
5 novembre 2011 at 00:50
[…] è la possibilità della lettura del libro ad alta voce. Questa funzione, utilizzabile solo negli ePubs a layout fisso (rimando al post relativo per rinfrescare l’argomento), nulla ha a che vedere con la […]